Saving and Loading from Web
Easy Save allows you to save to a MySQL server on the web using the PHP file and MySQL database provided with Easy Save.
It saves to the database using Easy Save’s own format. However, you can use ES2Web.UploadRaw(string data) and ES2Web.LoadRaw() to upload and download a raw string to and from a database.
Setup
 [/ezcol_1third_end]
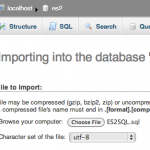
[ezcol_2third]2. Add the ES2 tables to a new or existing MySQL database using the ES2SQL.sql file. Take note of the name of the database you have added the tables to as you will need this at a later stage. Note: Image shows how you can import tables using PHPMyAdmin Control Panel, which is often, but not always, supported by web space providers.[/ezcol_2third] [ezcol_1third_end]
[/ezcol_1third_end]
[ezcol_2third]2. Add the ES2 tables to a new or existing MySQL database using the ES2SQL.sql file. Take note of the name of the database you have added the tables to as you will need this at a later stage. Note: Image shows how you can import tables using PHPMyAdmin Control Panel, which is often, but not always, supported by web space providers.[/ezcol_2third] [ezcol_1third_end] [/ezcol_1third_end]
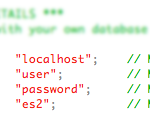
[ezcol_2third]3. Open the ES2.php file and replace the details in quotation marks with the hostname, username, password and database name of the MySQL database containing the ES2 tables. If you are unsure of these details, contact your webspace provider.[/ezcol_2third] [ezcol_1third_end]
[/ezcol_1third_end]
[ezcol_2third]3. Open the ES2.php file and replace the details in quotation marks with the hostname, username, password and database name of the MySQL database containing the ES2 tables. If you are unsure of these details, contact your webspace provider.[/ezcol_2third] [ezcol_1third_end] [/ezcol_1third_end]
[ezcol_2third]4. Also in ES2.php, enter the username and password which you will use in Unity when calling ES2Web functions.[/ezcol_2third] [ezcol_1third_end]
[/ezcol_1third_end]
[ezcol_2third]4. Also in ES2.php, enter the username and password which you will use in Unity when calling ES2Web functions.[/ezcol_2third] [ezcol_1third_end] [/ezcol_1third_end]
[/ezcol_1third_end]
5. Place the ES2.php file on your web server, and then enter the URL to the file into a web browser. If you have followed the previous steps correctly, you should see the message ‘ES2.php and MySQL database are working correctly‘.
You are now ready to use ES2Web in Unity.
Make sure that when using the ES2Web functions, you supply the same username and password as specified in your ES2PHP file.
Saving to Web
We use coroutines to upload and download from web as this allows us to download data over multiple frames. We advise you familiarise yourself with coroutines before attempting to save or load from web.
In this example we create a coroutine to upload a Mesh to web. You can then start the coroutine using the StartCoroutine() method.
- First, we create an ES2Web object, using the URL to our ES2.php file as the path. We can also provide path parameters after the URL. An important parameter is webfilename, which specifies which logical file we would like to save to on our MySQL server.
- Other important parameters include webusername and webpassword, which are the username and password specified in our ES2.php file. We can even use the tag and encrypt parameter.
- Now we yield ES2Web.Upload(data) to upload our data.
- Finally, we check for any errors returned by ES2Web using the ES2Web.errorCode and ES2Web.error variables. A list of errors can be found in the Error Codes section of the ES2Web page.
C#
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public IEnumerator UploadMesh(Mesh mesh, string tag) { // Create a URL and add parameters to the end of it. string myURL = "https://www.server.com/ES2.php"; myURL += "?webfilename=myFile.txt&webusername=user&webpassword=pass"; // Create our ES2Web object. ES2Web web = new ES2Web(myURL + "&tag=" + tag); // Start uploading our data and wait for it to finish. yield return StartCoroutine(web.Upload(mesh)); if(web.isError) { // Enter your own code to handle errors here. Debug.LogError(web.errorCode + ":" + web.error); } } |
JS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function UploadMesh(mesh : Mesh, tag : String) { // Create a URL and add parameters to the end of it. var myURL = "https://www.server.com/ES2.php"; myURL += "?webfilename=myFile.txt&webusername=user&webpassword=pass"; // Create our ES2Web object. var web = new ES2Web(myURL + "&tag=" + tag); // Start uploading our data and wait for it to finish. yield StartCoroutine(web.Upload(mesh)); if(web.isError) { // Enter your own code to handle errors here. Debug.LogError(web.errorCode + ":" + web.error); } } |
Loading from Web
In this example we download a piece of data from web and load it. You may also download an entire file from web by not specifying a tag as a parameter.
The URL and parameters work in the exact same way as in the Saving to Web section above.
- First, create our ES2Web object with our URL.
- Now instead of yielding ES2.Upload(), we yield ES2.Download() to download the data from the server.
- Once downloaded, and we’ve checked for errors, we can do one of two things.
- Save the data to a local file using ES2Web.SaveToFile(path).
- Load directly from the downloaded data using ES2Web.Load(tag), or one of the other load functions.
C#
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
public IEnumerator DownloadMesh(string tag) { // Create a URL and add parameters to the end of it. string myURL = "https://www.server.com/ES2.php"; myURL += "?webfilename=myFile.txt&webusername=user&webpassword=pass"; // Create our ES2Web object. ES2Web web = new ES2Web(myURL + "&tag=" + tag); // Start downloading our data and wait for it to finish. yield return StartCoroutine(web.Download()); if(web.isError) { // Enter your own code to handle errors here. Debug.LogError(web.errorCode + ":" + web.error); } else { // We could save our data to a local file and load from that. web.SaveToFile("myFile.txt"); // Or we could just load directly from the ES2Web object. this.GetComponent<MeshFilter>().mesh = web.Load<Mesh>(tag); } } |
JS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
function DownloadMesh(tag : String) { // Create a URL and add parameters to the end of it. var myURL = "https://www.server.com/ES2.php"; myURL += "?webfilename=myFile.txt&webusername=user&webpassword=pass"; // Create our ES2Web object. var web = new ES2Web(myURL + "&tag=" + tag); // Start downloading our data and wait for it to finish. yield StartCoroutine(web.Download()); if(web.isError) { // Enter your own code to handle errors here. Debug.LogError(web.errorCode + ":" + web.error); } else { // We could save our data to a local file and load from that. web.SaveToFile("myFile.txt"); // Or we could just load directly from the ES2Web object. GetComponent(MeshFilter).mesh = web.Load.<Mesh>(tag); } } |
Delete from Web
Deleting data using ES2Web.Delete(path) is much like uploading or downloading data.
C#
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public IEnumerator DeleteWebFile(string file) { // Create a URL and add parameters to the end of it. string myURL = "https://www.server.com/ES2.php"; myURL += "?webfilename="+file+"&webusername=user&webpassword=pass"; // Create our ES2Web object. ES2Web web = new ES2Web(myURL); // Start downloading our data and wait for it to finish. yield return StartCoroutine(web.Delete()); if(web.isError) { // Enter your own code to handle errors here. Debug.LogError(web.errorCode + ":" + web.error); } } |
JS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function DeleteWebFile(file : String) { // Create a URL and add parameters to the end of it. var myURL = "https://www.server.com/ES2.php"; myURL += "?webfilename="+file+"&webusername=user&webpassword=pass"; // Create our ES2Web object. var web = new ES2Web(myURL); // Start downloading our data and wait for it to finish. yield StartCoroutine(web.Delete()); if(web.isError) { // Enter your own code to handle errors here. Debug.LogError(web.errorCode + ":" + web.error); } } |
Integrating with a Login System
It is strongly advised that you integrate ES2.php into a login system of your choosing.
The ES2.php file contains an Authenticate($username, $password) method which can be modified to integrate into your login system.
It has two parameters:
username is the webusername specified in Unity.
password is the webPassword specified in Unity. By default Easy Save 2 sends the password as an MD5 hash, so you may need to convert your password to an MD5 hash using PHP’s MD5($str) method.
Alternatively you can get ES2 to send your password in plain text. To do this, set the hashType variable of your ES2Web objects to ES2Web.HashType.None. However, it is not advised that you do this unless you are using HTTPS.
The Authenticate method should return false if either the username or password do not match, or true if they both match.
Error Codes
For a list of error codes, see the Error Codes section of the ES2Web documentation.